📍 About This Project
Eplayment is one of the most extensive and impactful projects I’ve led. As the design lead, I oversaw the entire design strategy, driving the transformation of the brand and its digital platforms. My role encompassed every stage of the design process, from ideation to execution, ensuring alignment with the company’s vision and user needs.
💡 Key Contributions
- 🎨 Design Leadership: Directed the overall design strategy for branding, mobile, and web platforms.
- 🖥️ Prototyping: Built interactive prototypes to communicate design solutions and secure stakeholder approval.
- 🤝 Collaboration: Worked closely with cross-functional teams to ensure seamless project execution.
- 🔄 Continuous Improvement: Iterated designs based on feedback to deliver polished, user-centric solutions.
🚀 How It Started
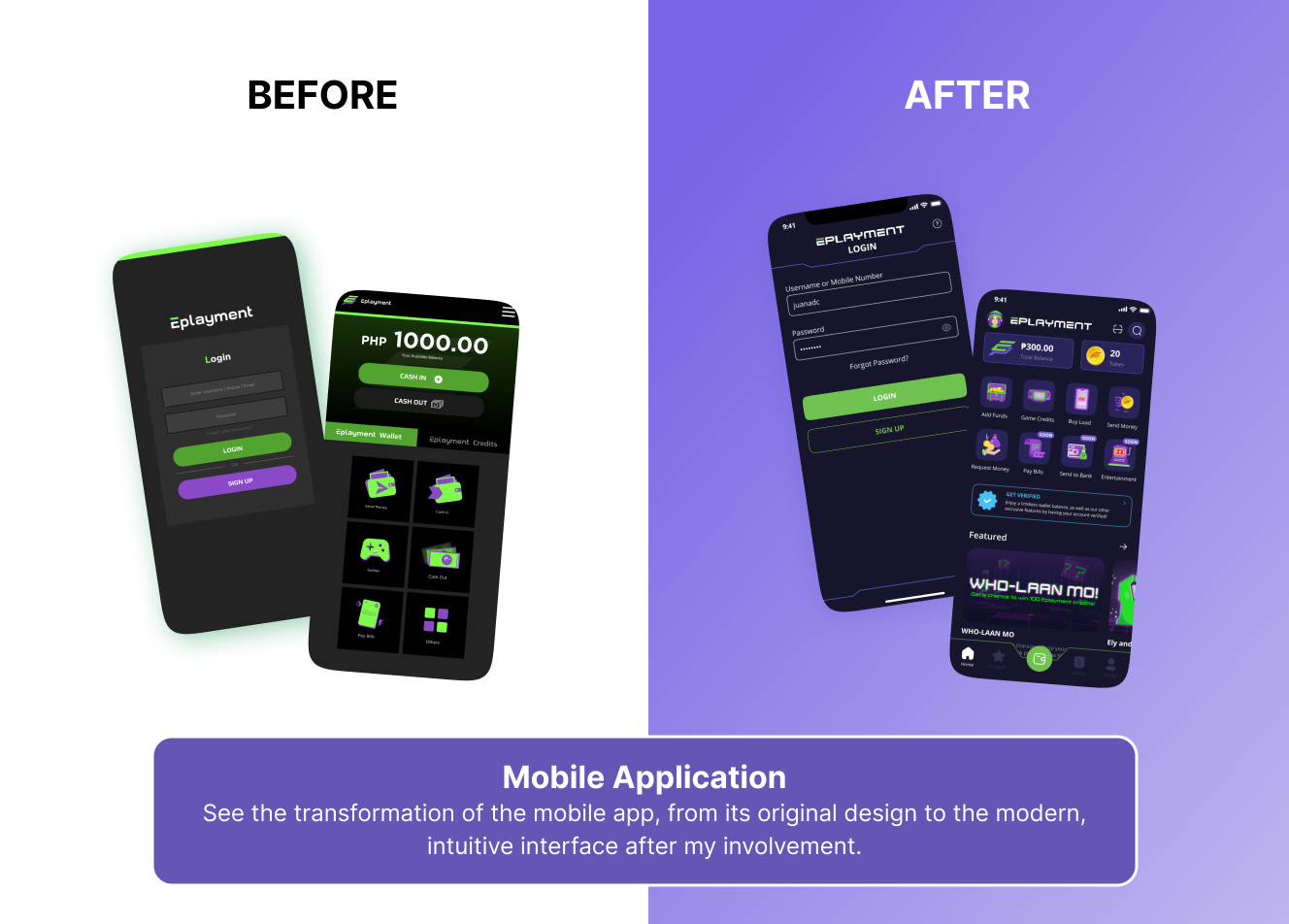
When I joined Eplayment, the mobile and web applications featured fragmented and outdated designs. I spearheaded a complete redesign, creating intuitive, visually engaging, and seamless user experiences to elevate the brand and its digital presence.
🎯 Purpose
Eplayment’s mission is to bridge the gap between virtual life and digital finance. The platform integrates financial services into everyday virtual experiences, uniquely targeting content creators and addressing their evolving needs in a dynamic digital world.
🛠️ Design Process
🎯 Define Purpose
We aimed to close the gap between virtual life and digital finance by creating an inclusive, seamless, and user-friendly platform tailored to content creators.
🔍 User Research
Created detailed user personas based on audience demographics, behaviors, and needs. These guided every design decision and ensured the platform addressed real user pain points.

📝 Wireframing
Designed low-fidelity wireframes to map user flows and establish functionality for both mobile and web platforms.

🎨 Mockups
Developed high-fidelity mockups to bring the visual design to life, focusing on a cohesive and engaging user interface.

🤝 Development Collaboration
Collaborated closely with developers, ensuring the designs were accurately translated into functional products.
🧪 Testing

🎉 Project Outcomes
The redesigned Eplayment platform includes:
- A refreshed mobile app available on:
- A revamped web application with a consistent and engaging user experience: Access the Web App
- A rebranded website, showcasing the platform's growth and modern identity: Visit the Website
This project highlights how a structured design process can drive impactful transformations. By leading Eplayment’s overall design, I ensured its platforms addressed the unique needs of content creators while setting a new benchmark for fintech user experiences.